為了讓元素能夠隨父元素的寬高去自動調整, 當我們設定一個元素的寬度或高度時, 很多時便會以比例%去做設定,可是很多時候除了直接設定的寬高外,我們還需要設定一些 padding 或 border 以令內容看起來更美觀,可是令人煩惱的是 padding 和 border 並不包括在寬高的計算內, 以致在 fluid 模式下很容易走位,有時我會用負值的 margin 去解決這問題,今天則介紹另一 CSS 的設定,可輕鬆解決這個問題,它就是 box-sizing
box-sizing 有兩個值, 分別是:
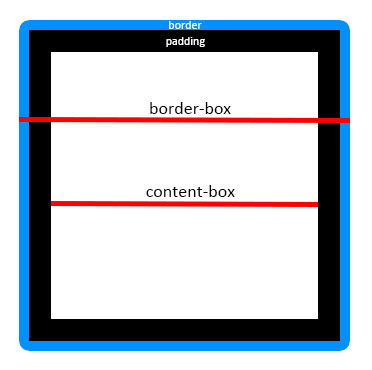
- content-box:只計算內容 (此為預設值)
- border-box:內容 + padding + border
其實還有 padding-box 的, 可是這個值只有 firefox 才能支援, 相信也很少有人用, 總不能設計出一個網站只能供 firefox 正常瀏覽吧!
聰明的你應該一看就知道了, border-box 正是我們想要的東西, 將 box-sizing 設定成 border-box, 那麼不論你的 padding 和 border 是多少, 它都會被計算在寬高的總數中, 以你設定的寬高減去 padding 和 border, 便是內容的可容納寬高, 不用再擔心走位的問題了。